CSS란
- Cascading Style Sheets

- HTML이 정보를 표현한다면 CSS는 HTML문서를 시작적으로 이쁘게 꾸며주는 역할을 한다.
CSS의 특징
- 정보를 수정하지 않고 디자인만 변경할 수 있다.
태그마다 style 속성으로 주게 되면 소스코드가 지저분해 지는데, 분리하여 관리하게 되면 유지보수 및 가독성이 좋아진다.
- 검색엔진이 HTML을 해석 가능하도록 하기 때문에 더 많은 방문자들이 방문할 수 있도록 유도할 수 있다.
시각장애인을 위한 스크린리더 프로그램이 HTML문서를 해석하도록 할 수 있다.(웹접근성)
CSS로 HTML문서를 디자인하는 방법
- 외부 스타일 시트(External Style Sheet)
css라는 확장자를 가진 스타일 시트 파일을 만들고 이 파일을 HTML 문서에 연결하여 사용하는 방법
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
특징 : 스타일을 일관성 있게 유지/보수하며 효율성을 극대화
- 내부 스타일 시트(Internal Style Sheet)
HTML 문서 내에서
<head>와</head>사이에<style>태그로 지정하는 방법
<head>
<style type="text/css">
Selector {property: value;}
ex) h1 {color:red}
</style>
</head>
특징 : 한 가지 문서(HTML) 에는 따로 css를 빼는 것보다 현재 문서에만 적용할 때 유용
- HTML 내에 스타일 지정(Inline Styles)
세가지 방법중 가장 범위가 좁아진 스타일 적용 방식이다.
<p style="font-size: 15px;">15픽셀사이즈로 디자인됩니다.</p>
특징 : 수정이 빠르고 간편
CSS 적용 우선순위
- 적용방법의 우선순위로는 크게 외부스타일 < 내부스타일 < 인라인 스타일 순서로 작용한다.
- 속성값 뒤에 !important; 를 붙인 속성 ( !important의 경우 종료마크인 ;(세미콜론) 안쪽에 작성되어야 한다.)
- 태그에 직접적으로 style 속성을 넣는 방식 (인라인스타일 방식)
- HTML문서 에서 style을 직접 지정한 속성 (내부스타일 방식)
- #id 로 지정한 속성
- .클래스, :추상클래스 로 지정한 속성
- 태그이름 으로 지정한 속성
- 상위 객체에 의해 상속된 속성 (외부스타일 방식)
CSS 문법

<style></style>
<style>
a{
color:red;
}
</style>
<a>태그를 갖는 모든 내용의 색깔을 빨간색으로 나타낸다.
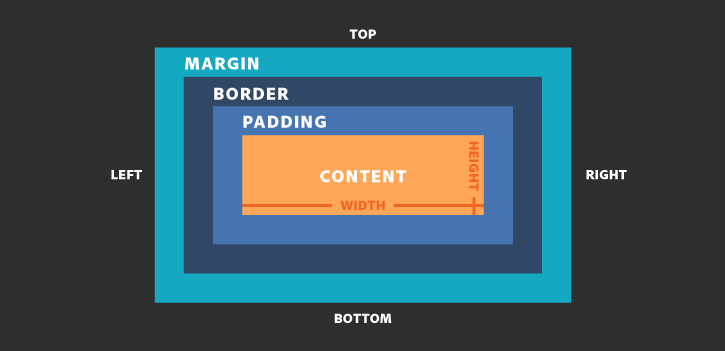
- CSS 박스모델

block level element : 화면 전체를 쓰는 태그를 의미
이것을 inline element로 만들기 위해서는 display:inline;을 쓰면 그 부분만 쓰는 태그로 변한다.
h1{
border-width:5px;
border-color:red;
border-style:solid;
display:inline;
}
a{
border-width:5px;
border-color:red;
border-style:solid;
display:block;
}
p {
border: 1px solid blue;
padding-top: 20px;
padding-bottom: 40px;
padding-left: 120px;
padding-right: 60px;
}
display:none; = 화면에서 사라지게 해준다.
중복코드 줄인 버전
h1, a{
border:5px solid red;
}
테두리와 글자 사이의 간격 : padding
박스와 박스 사이의 간격 : margin
박스의 크기를 줄이기 : 생략되어 있던 display:border을 다시 추가하고 width을 추가해준다.
밑에만 박스(줄)이 생기기 : border-bottom
- CSS 그리드
<div> : 아무 효과가 없는 태그, block level element
<span> : 아무 효과가 없는 태그, inline element
2개의 박스를 나란히 놓고 싶은 경우 : 부모 태그를 만들어서 id를 지정
<style>
#grid{
border:5px solid pink;
display:grid;
grid-template-columns: 150px 1fr;
}
div{
border:5px solid gray;
}
</style>
<div id="grid">
<div>NAVIGATION</div>
<div>ARTICLE</div>
</div>
display:grid;
grid-template-columns: 150px 1fr;
- 반응형 디자인과 미디어 쿼리 소개
반응형 디자인 : 화면의 크기에 따라서 웹페이지의 각 요소들이 반응해서 동작.
미디어 쿼리 : 컨텐츠의 변경없이 주로 화면의 크기에 따라 스타일 시트를 달리하여 적절한 모양을 보여줄 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
border:10px solid green;
font-size:60px;
}
@media(max-width:800px) {
div{
display:none;
}
}
</style>
</head>
<body>
<div>
Responsive
</div>
</body>
</html>
실무에서 많이 쓰이는 CSS 방식
body {
margin: 0;
}
h1,p {
margin: 0;
}
.container {
margin: 0 auto;
font-size: 0;
}
.container:after {
content:'';
display:block;
clear:both;
height:0;
visibility:hidden;
}
.item {
display: inline-block;
vertical-align:top;
padding: 5%;
font-size: 1rem;
}
.item-a {
width: 30%;
background-color: yellow;
}
.item-b {
width: 50%;
background-color: yellowgreen;
}